Using Interaction Maps to Design User Experiences
If you've checked out the Studio UX website, you've probably come across our User-Centered Design diagram. One of the areas on our diagram that we get a lot of questions about is Interaction Mapping. What is an interaction map? How does it work? Can we get one for our project?
Studio UX developed the interaction map to serve several purposes. A good map displays complex processes in an easy-to-read, accessible format, keeps the entire project team focused on the user experience, and serves as a blueprint for the entire project.
What is an Interaction Map?
An interaction map is essentially an eagle-eye view of a user’s experience on your site or application. It maps out one or more specific use-case scenarios screen-by-screen.
Interaction maps shouldn’t be confused with traditional flow diagrams. An interaction map represents only the viewable pages in a specific process, and maps users' routes through those pages. There are no back-end processes represented, no decision junctures, no symbolic representations of servers or the Internet.
An interaction map is different from a page map too. A page map displays all of the webpages in an entire site, and their relationship to one another in the site hierarchy. An interaction map traces the path the user takes through specific webpages to complete a task.

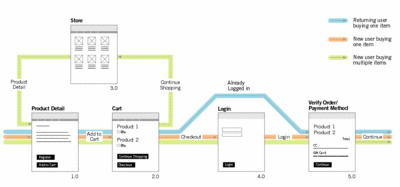
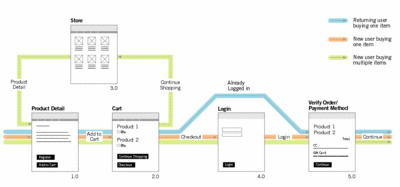
A simple interaction map, displaying 3 different use-case scenarios.
Interaction maps—who needs ‘em?
Anyone involved in the design of interactive experiences understands the difficulties surrounding the visual depiction of a complex process. Interaction maps allow people from varied backgrounds—designers, developers, project managers, and executives—to more easily visualize and reference specific use-cases.
Redesigning existing processes
Interaction maps are especially beneficial for redesigns of existing processes. The designer can walk through existing process flows for each use-case, reproduce the experience in an interaction map, and call out areas that need improvement or modification. Existing flows can later be compared directly to redesigned flows. These side-by-side comparisons allow stakeholders to see exactly what is changing, and how the end-user will benefit.

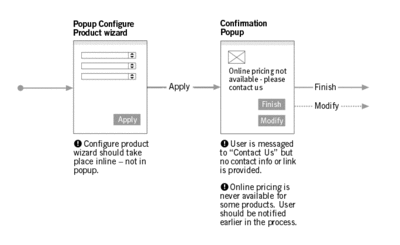
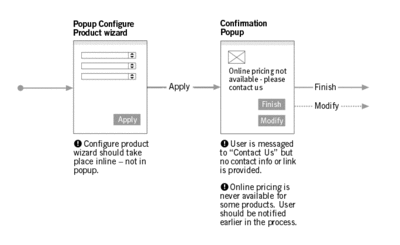
This section of an interaction map shows an existing process, with problem areas called out.
Often there is little or no documentation of existing processes, and questions that arise about current functionality mean someone must pull up the site and walk through a scenario. By mapping out the existing process beforehand, a user experience designer can prevent such time-consuming walk-throughs.
During the design phase, the UI designer can experiment with different flow options directly in the interaction map before any page wireframes or mockups are created. This gives the designer the freedom to develop the process and get it reviewed and approved before the time-consuming effort of page layout begins.
Quick reference guides
At Studio UX, we’ve found that once the process is agreed upon, the interaction map serves as a valuable quick-reference tool, and frequently ends up posted on more than one cubicle wall. Many flow questions that arise down the road can be answered by a quick glance at the interaction map.
In my next post I'll talk about the two main types of interaction maps. I'll also provide some tips for designers who want to create their own.
Studio UX developed the interaction map to serve several purposes. A good map displays complex processes in an easy-to-read, accessible format, keeps the entire project team focused on the user experience, and serves as a blueprint for the entire project.
What is an Interaction Map?
An interaction map is essentially an eagle-eye view of a user’s experience on your site or application. It maps out one or more specific use-case scenarios screen-by-screen.
Interaction maps shouldn’t be confused with traditional flow diagrams. An interaction map represents only the viewable pages in a specific process, and maps users' routes through those pages. There are no back-end processes represented, no decision junctures, no symbolic representations of servers or the Internet.
An interaction map is different from a page map too. A page map displays all of the webpages in an entire site, and their relationship to one another in the site hierarchy. An interaction map traces the path the user takes through specific webpages to complete a task.

A simple interaction map, displaying 3 different use-case scenarios.
Interaction maps—who needs ‘em?
Anyone involved in the design of interactive experiences understands the difficulties surrounding the visual depiction of a complex process. Interaction maps allow people from varied backgrounds—designers, developers, project managers, and executives—to more easily visualize and reference specific use-cases.
Redesigning existing processes
Interaction maps are especially beneficial for redesigns of existing processes. The designer can walk through existing process flows for each use-case, reproduce the experience in an interaction map, and call out areas that need improvement or modification. Existing flows can later be compared directly to redesigned flows. These side-by-side comparisons allow stakeholders to see exactly what is changing, and how the end-user will benefit.

This section of an interaction map shows an existing process, with problem areas called out.
Often there is little or no documentation of existing processes, and questions that arise about current functionality mean someone must pull up the site and walk through a scenario. By mapping out the existing process beforehand, a user experience designer can prevent such time-consuming walk-throughs.
During the design phase, the UI designer can experiment with different flow options directly in the interaction map before any page wireframes or mockups are created. This gives the designer the freedom to develop the process and get it reviewed and approved before the time-consuming effort of page layout begins.
Quick reference guides
At Studio UX, we’ve found that once the process is agreed upon, the interaction map serves as a valuable quick-reference tool, and frequently ends up posted on more than one cubicle wall. Many flow questions that arise down the road can be answered by a quick glance at the interaction map.
In my next post I'll talk about the two main types of interaction maps. I'll also provide some tips for designers who want to create their own.
